Just Save It App
UX/UI Case Study
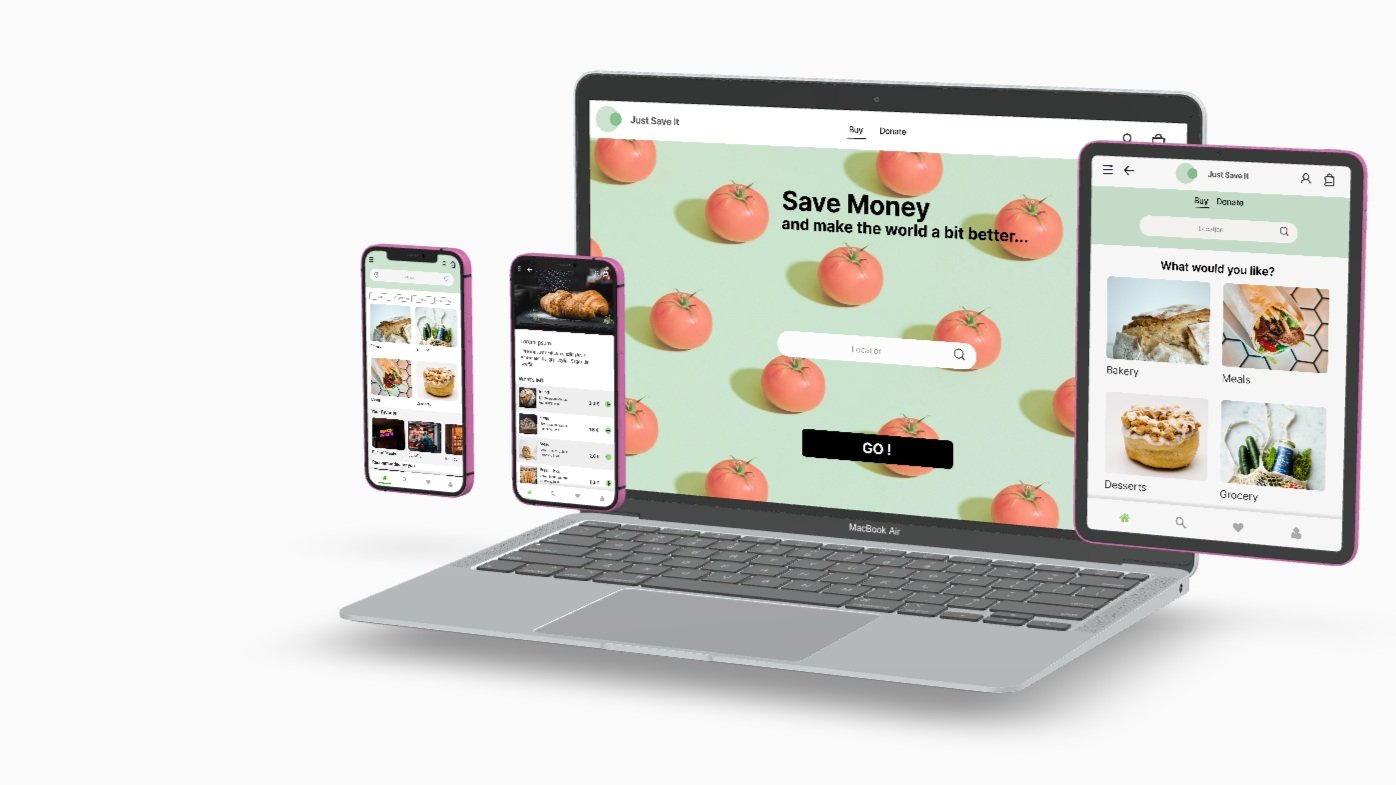
Product Overview
"Just Save It" is a Berlin-based organization committed to food sustainability. Our dual-purpose tool addresses two critical aspects of this mission. Firstly, we empower food shop owners, including bakeries, restaurants, supermarkets, hotels, cafes, and more, to efficiently redistribute surplus food that would otherwise go to waste, potentially selling it at reduced prices. This helps them minimize waste and boost their revenue. Secondly, we cater to savvy consumers, particularly college students and adults who wish to save money and reduce food waste. Our platform enables users to discover discounted food items, allowing them to make a positive environmental impact while keeping their budgets in check.
Responsibility
Tools
User Research
Visual Design
Interaction Design
Figma
Photoshop
Ilustrator
Problem Statement
In the EU, 10% of food is thrown away every year. "Just Save It" found that many people don't realize how much they contribute to this waste due to a lack of awareness. This underscores the urgent need for education and action.
Goals
The "Just Save It" app aims to combat food waste by effectively connecting consumers with unused food available at local restaurants, cafes, and shops.
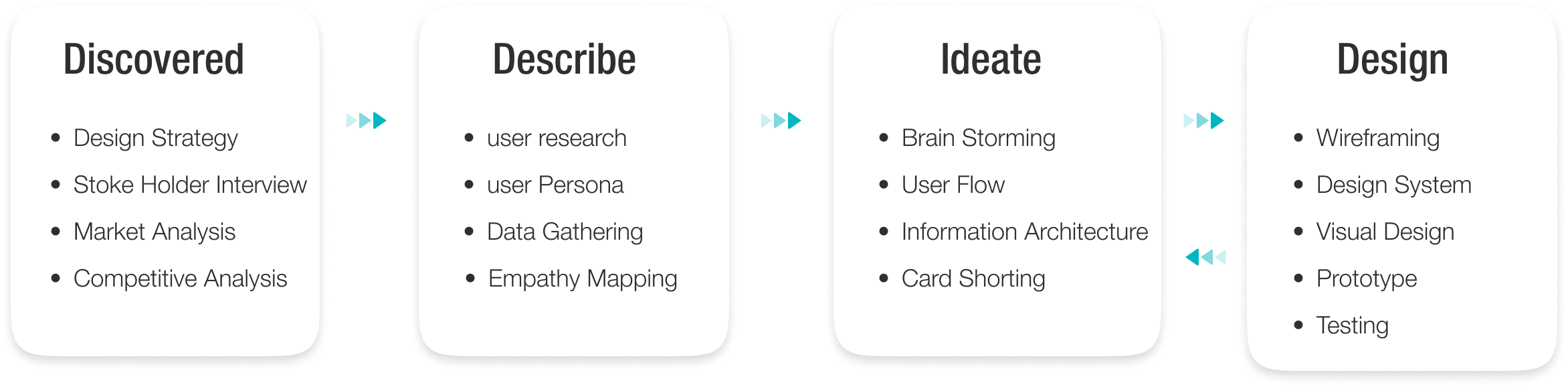
Design Process
The Just Save It UX/UI design aims to create an inclusive, intuitive platform for food shop owners and budget-conscious consumers across mobile, desktop, and tablet devices. Extensive user research guides responsive design, user-friendly visuals, usability testing, and accessibility measures. Collaboration with developers and user feedback drives the app’s mission to reduce food waste and promote sustainability.
Target Audience
The app appeals to food shop owners seeking waste reduction and connects with consumers, especially college students and adults, who prioritize savings and food waste reduction.
User Research
The user research for the "Just Save It" app typically involves gathering data and feedback from app users, restaurant and shop owners, and other stakeholders to gain insights into the experience and impact of using the app. This research can include surveys, focus groups, interviews, and user testing. The goal is to understand the motivations, pain points, and behaviors of the app users, and to identify areas for improvement in the app design, functionality, and marketing. This information is then used to inform future development and decision-making for the app.
Competitive Analysis
Through a thorough competitive analysis, we've identified opportunities to enhance the Just Save It app, addressing gaps and fortifying our position as a leader in food sustainability and waste reduction.
Unique Features
Customizable Preferences: Personalized settings for dietary preferences, allergens, and location-based notifications.
Community Impact Tracker: This feature would provide users with data on the collective impact of their food rescues and purchases. It would show metrics such as the number of meals saved, carbon emissions reduced, and the amount of food diverted from landfills.
Accessibility Features: Ensure the app is accessible to users with disabilities by providing features like voice commands and screen readers.
Pain Points
Limited Availability
Many adults lead busy lives with limited time for meal preparation, leading to reliance on quick but often unhealthy food options due to convenience.
Dietary Restrictions
There have been instances where users receive surplus food that doesn't meet their expectations in terms of freshness or portion size, resulting in mixed experiences.
Communication Challenges
In some cases, there may be issues with communication between users and food providers regarding pickup times, location, or availability, leading to potential frustration or misunderstandings.
User Persona
Amy
Max
User Journey Maps
Amy
Goal: Help people that can’t afford food
Max
Goal: Locate discarded groceries for purchase.
Site Map
Low-fidelity Wireframes
Reviews
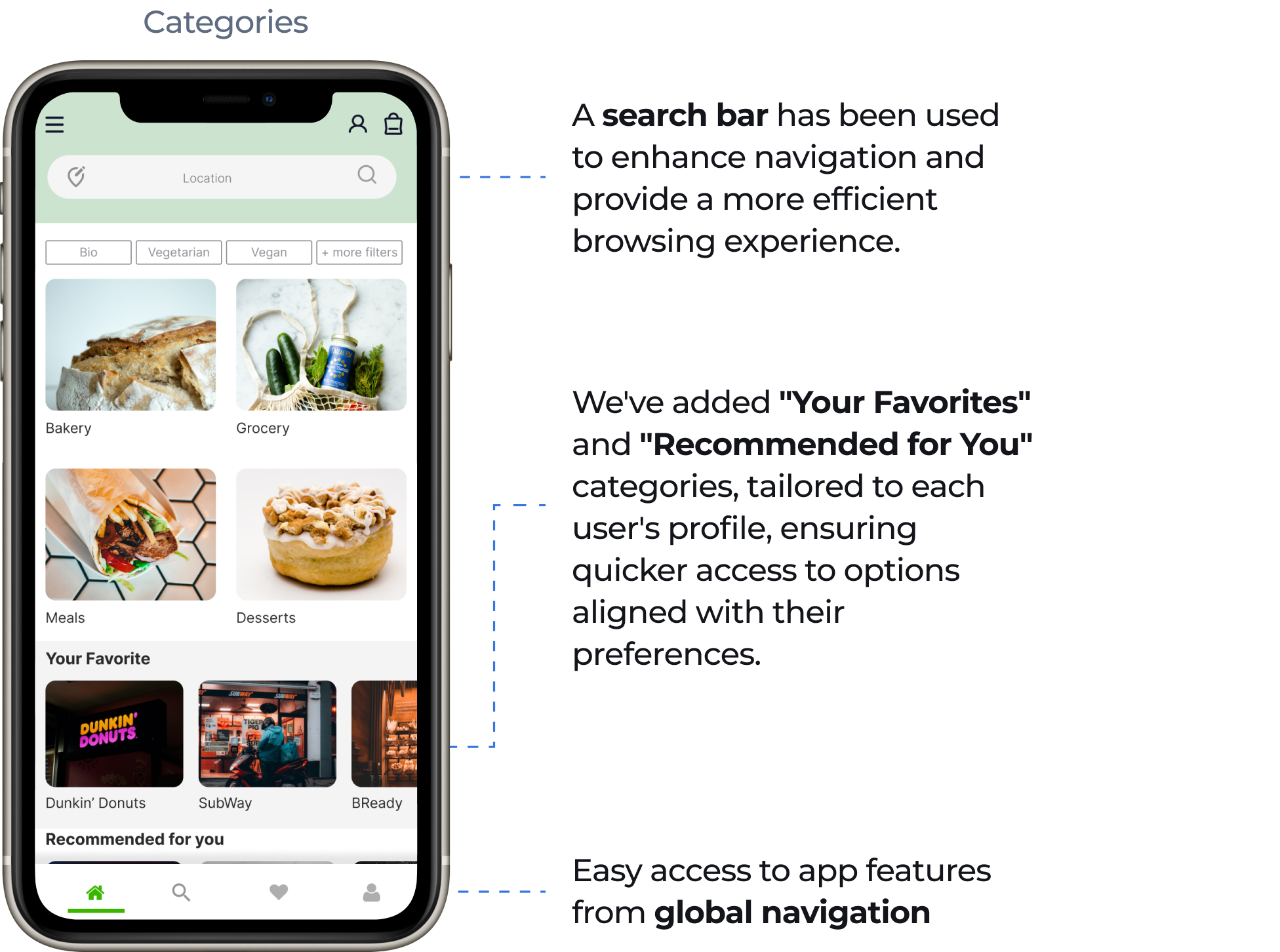
Based on the insights from the usability studies, I incorporated design modifications, such as
minimizing the number of category options and introducing categories ike
"Favorites" and "Recommended for You".
Additional design changes included adding an option to “pay now” online or “pay there” with cash or credit card where accepted.
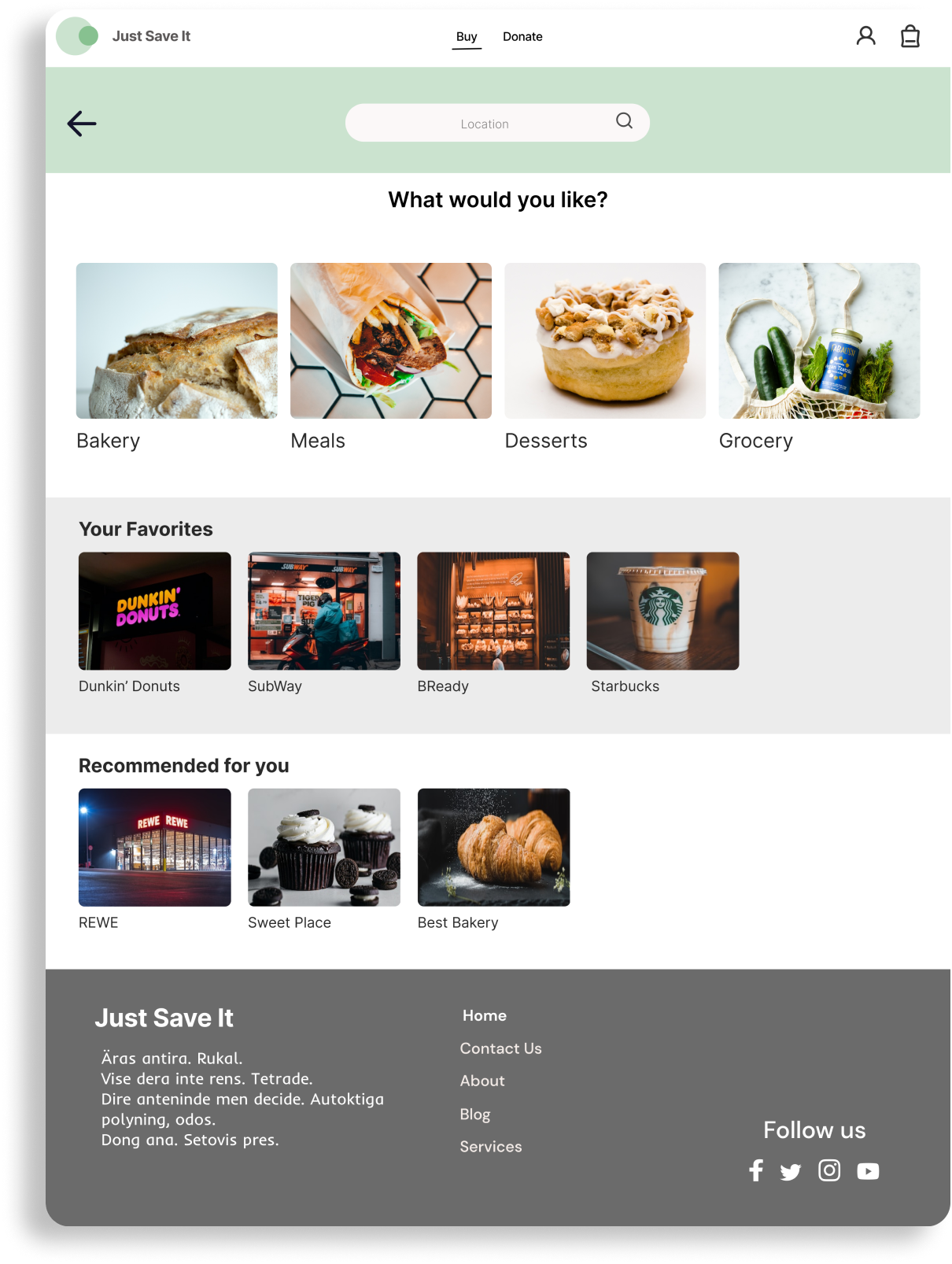
High Fidelity Screens
Responsive designs
The design for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size.
Accessibility considerations
The final high-fidelity prototype introduced a cleaner user flow for building a customized bowl and navigating the checkout process. It effectively addressed user requirements, including expanded delivery options and enhanced customization features.
Desktop Screens
Impact
The Just Save It app reduces food waste by connecting consumers with surplus food from local retailers at discounted prices, saving money for consumers and supporting local businesses while promoting sustainability.
Roadmap
Through my experience, I discovered that breaking down a complex problem into smaller manageable steps and consistently applying the design process while focusing on the users' needs allowed me to generate viable and practical solutions.