HaBowl App
Making Food Deliver Easier
WHY I CREATED THIS APP
I’m creating this app for HaBowl restaurant located in Berlin which needs an app for their customers to find easily and fast their meal and order online. I will make the ordering proses smooth and quick so users don’t spend time trying to find special diets meals like vegetarian or vegan.
Product Overview
HaBowl, a Hawaiian bowl restaurant located in Berlin, meets the needs of busy individuals who seek nutritious and customizable meals. The HaBowl app, showcased in this case study, simplifies dining for people with hectic schedules. It offers fresh, personalized options, prioritizing convenience. Through a user-friendly interface, it transforms the dining experience, emphasizing health-conscious choices. This study explores the app's development, aiming to make healthy, customized dining hassle-free. HaBowl's mission is to provide a supportive solution for the dynamic lives of Berlin's residents, promoting both health and simplicity in an era where cooking often takes a backseat.
Problem Statement
In today's hectic lifestyle, individuals often lack the time and energy to cook nutritious meals, resorting to unhealthy options. There's a pressing need for an app that offers convenient, customizable, and healthy dining solutions for busy individuals.
Goals
The app aims to simplify the lives of busy users by providing an efficient platform for ordering and customizing nutritious meals. It aspires to promote healthy eating, and foster customer loyalty through a user-friendly interface and a focus on personalization.
Market Research
Delivery Dynamics
Food delivery apps are becoming more and more popular
According to eMarketer food delivery apps were among “the three fastest - growing categories in 2021.”
A report from payment publication PYMNTS and restaurant tech provider Paytronix notes that “usage of both curbside and in-store are now nearly equal with the drive-thru” and that the “vast majority of takeout orders in 2021 (89%) were placed online.”
Pandemic Pivot
With the arrival of the Covid-19 pandemic, food delivery apps maintained the flow of consuming products and buying food by ensuring that the food is delivered in a safe, socially distanced, and convenient way.
Anne Freer from Business of Apps states that demand for contactless ordering is still increasing, "as consumers who ordered food via apps out of necessity throughout the pandemic continue to do so."
According to the previously mentioned report, "consumers appear to prefer ordering from a restaurant's own app rather than a third party." The report also stresses the fact that "more consumers than ever say they would be encouraged to spend more if their favorite restaurants offered time-saving services."
Business of Apps in the “Food Delivery App Revenue and Usage Statistics” article projects that the global market for delivery apps will increase to €120 billion by the end of 2021, reaching €300 billion by 2027.
Initial Research Results
As the market research shows, there is a growing need for food delivery apps, and every company that provides services should have one such app.
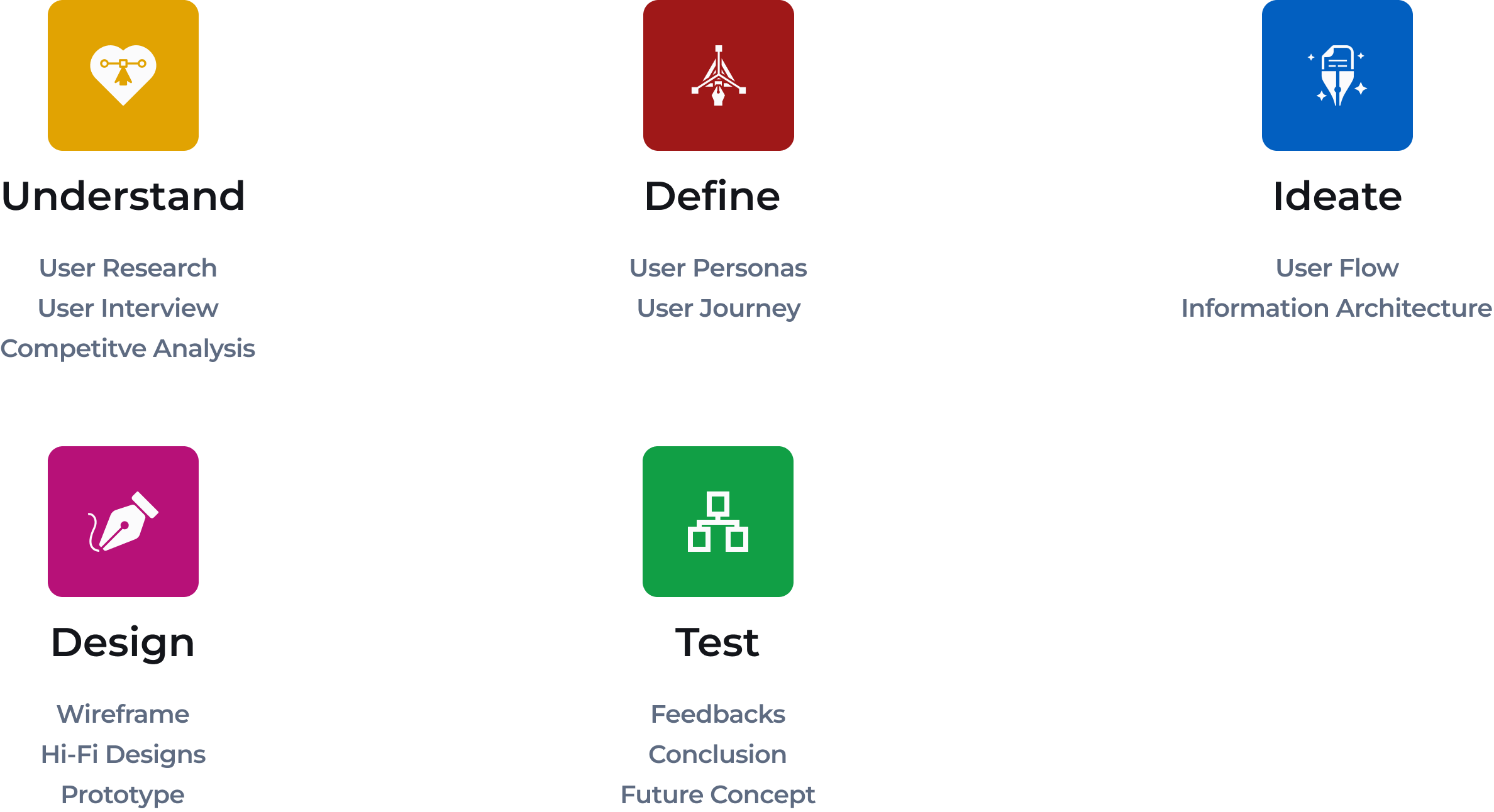
Design Process
The design process is a structured journey that begins with problem understanding and research, followed by ideation and concept development. It progresses through wireframing, prototyping, and user testing, culminating in visual design and development. After launch, feedback drives iterative improvements, and documentation maintains consistency. It's a cyclical process, with user-centered design at its core, ensuring solutions meet both user needs and technological demands.
Design Timeline
Target Audience
The app caters to a diverse audience in Berlin, including busy urbanites, professionals, students, athletes committed to their diet, and those with special dietary preferences like vegan and vegetarian, providing personalized, nutritious meals aligned with their fast-paced lives.
Competitive Analysis
I analyzed three competitors, two of which are my direct and one indirect. I compared the ordering experience as a new user and returning user. Moreover, I also collected negative comments from users to get the essence of what the they struggle with the most while ordering and what they are not too keen on.
Problems from the comments
User Survey
I conducted a quick survey among people who use food delivery apps in a regular basis on Instagram.
What’s the most important factor you’re taking into account
while making a decision to order from a food delivery app?
Notable comments
12 participants
Unique Features
Order History: Maintain a history of past orders for users' reference and easy reordering.
Accessibility Features: Ensure the app is accessible to users with disabilities by providing features like voice commands and screen readers.
Customization: Allow users to customize their orders, including specifying ingredients, portion sizes, and special requests.
Social Integration: Allow users to share their orders, reviews, and experiences on social media platforms.
Pain Points
I created a persona to help me explore the need of a larger group of users and design my app with specific target users in mind.
Time Constraints
Many adults lead busy lives with limited time for meal preparation, leading to reliance on quick but often unhealthy food options due to convenience.
Dietary Restrictions
Individuals with strict diets such as vegan, vegetarian, or gluten-free often struggle to find suitable meal options that meet their specific dietary requirements when ordering from standard food apps.
UI
Unappealing UI designs can deter users from using food apps, affecting their overall user experience and satisfaction.
User Persona
Sofia
Storyboarding
I then designed UX storyboards for the persona to help me visually predict and explore a user’s experience with the app
Persona: Sofia
User story / Scenario: Use the HaBowl app to quickly and easily order a meal
User Journey Map
Goal: Order online a vegan meal
Information Architecture/User Flow
Low-fidelity Wireframes
Reviews
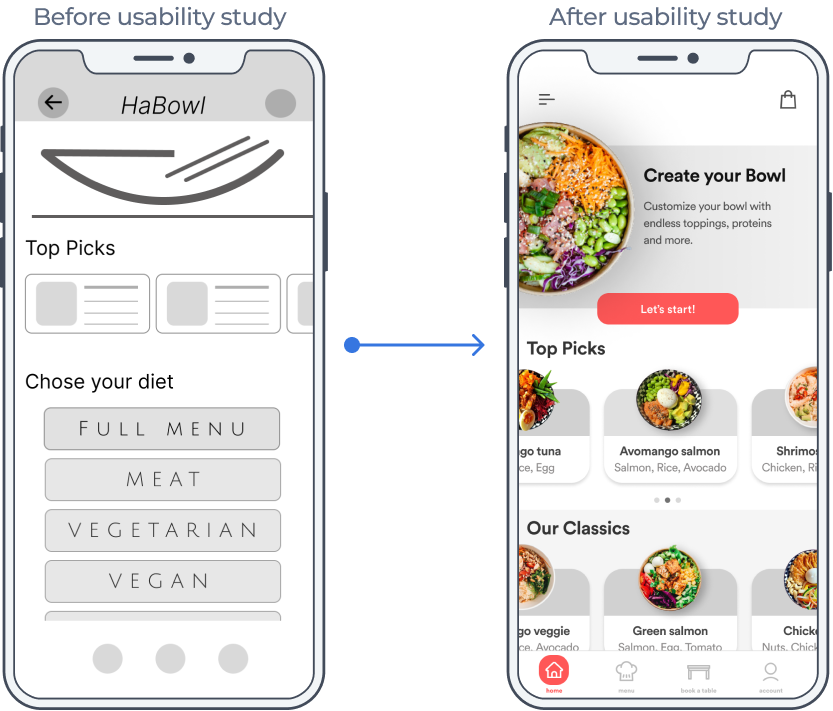
Early design allowed for some customization, but after the usability studies I put out the diet categories and changed the layout of the homepage so users can pick up quickly from top picks and classic dishes
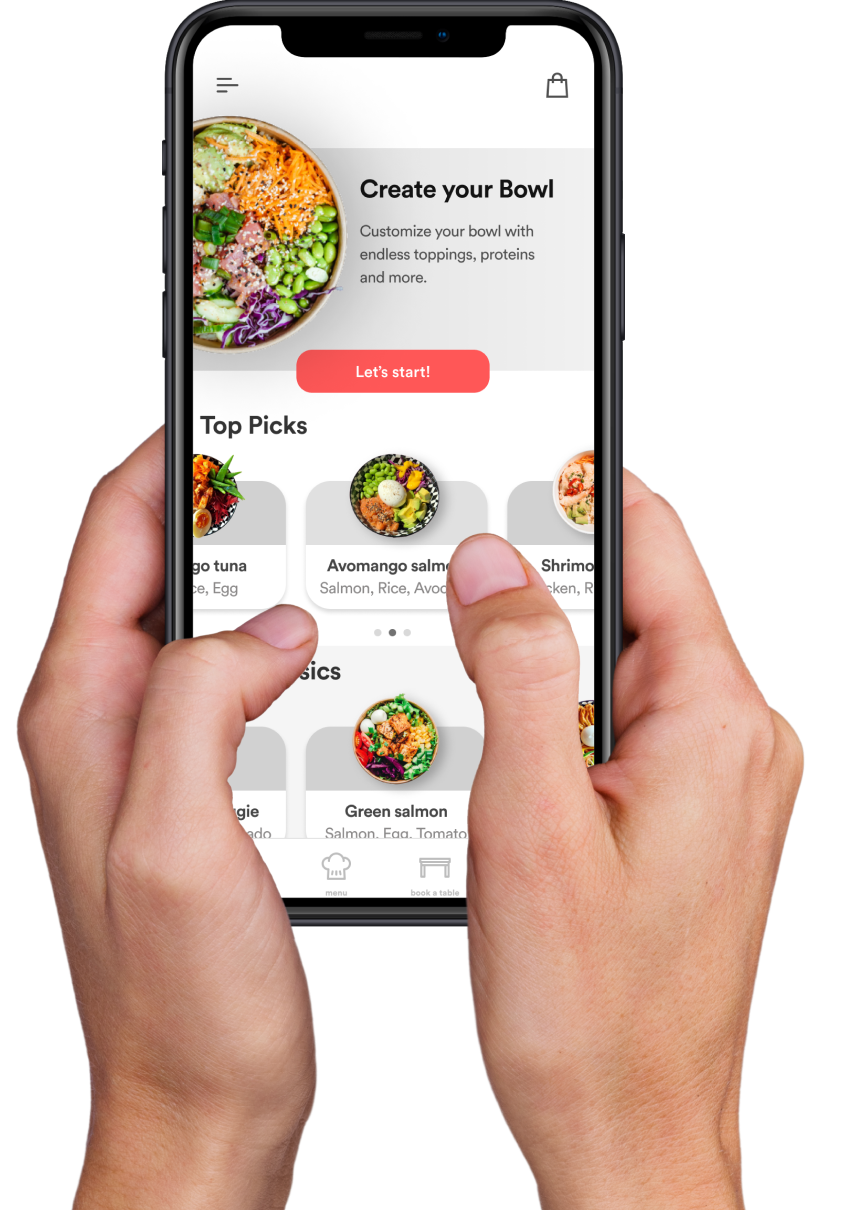
High Fidelity Screens
The "Create your bowl" feature is positioned at the top of the homepage. This placement is informed by the usability study, which revealed it as the preferred choice among users. Moreover, it has proven to be the most profitable option, as customers frequently customize their orders with additional ingredients, surpassing the popularity of classic dishes.
We have introduced two distinct categories: "Top Picks" and "Our Classics". This simplifies the user experience, enabling them to swiftly select from these curated options without navigating through the extensive main menu, thus saving valuable time.
The menu has been thoughtfully organized into subcategories, ensuring users can swiftly locate their desired dishes or drinks for a more efficient and convenient ordering experience.
The navigation bar simplifies user access to desired actions, allowing for quick and effortless navigation, all achievable with a simple thumb movement.
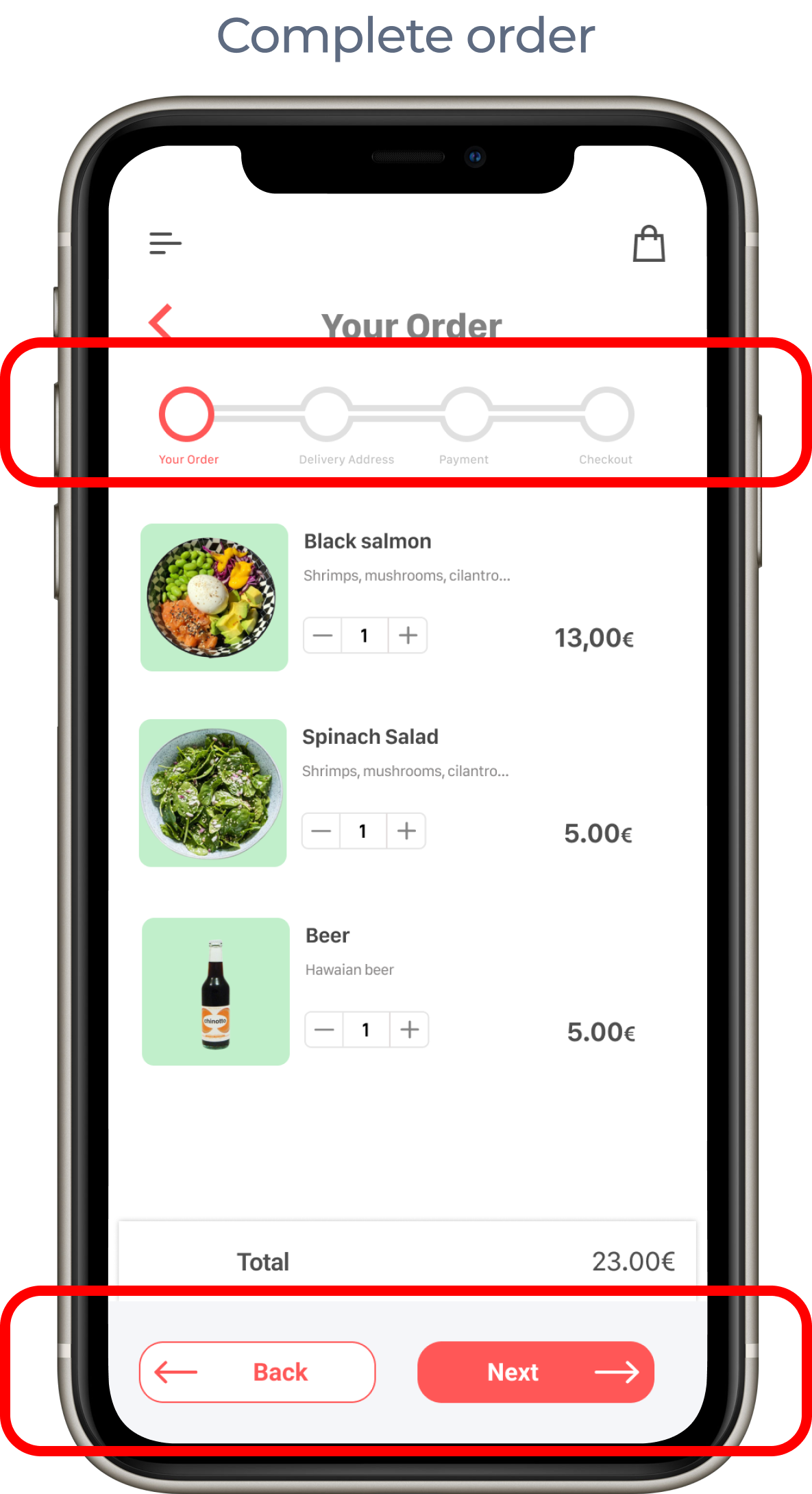
A progress bar is included to provide users with an estimate of the remaining time required to complete the survey, ensuring a more informed and efficient user experience.
Next and back buttons have been placed, allowing users to progress smoothly or make revisions without the need to restart the process from the beginning, enhancing user convenience and efficiency.
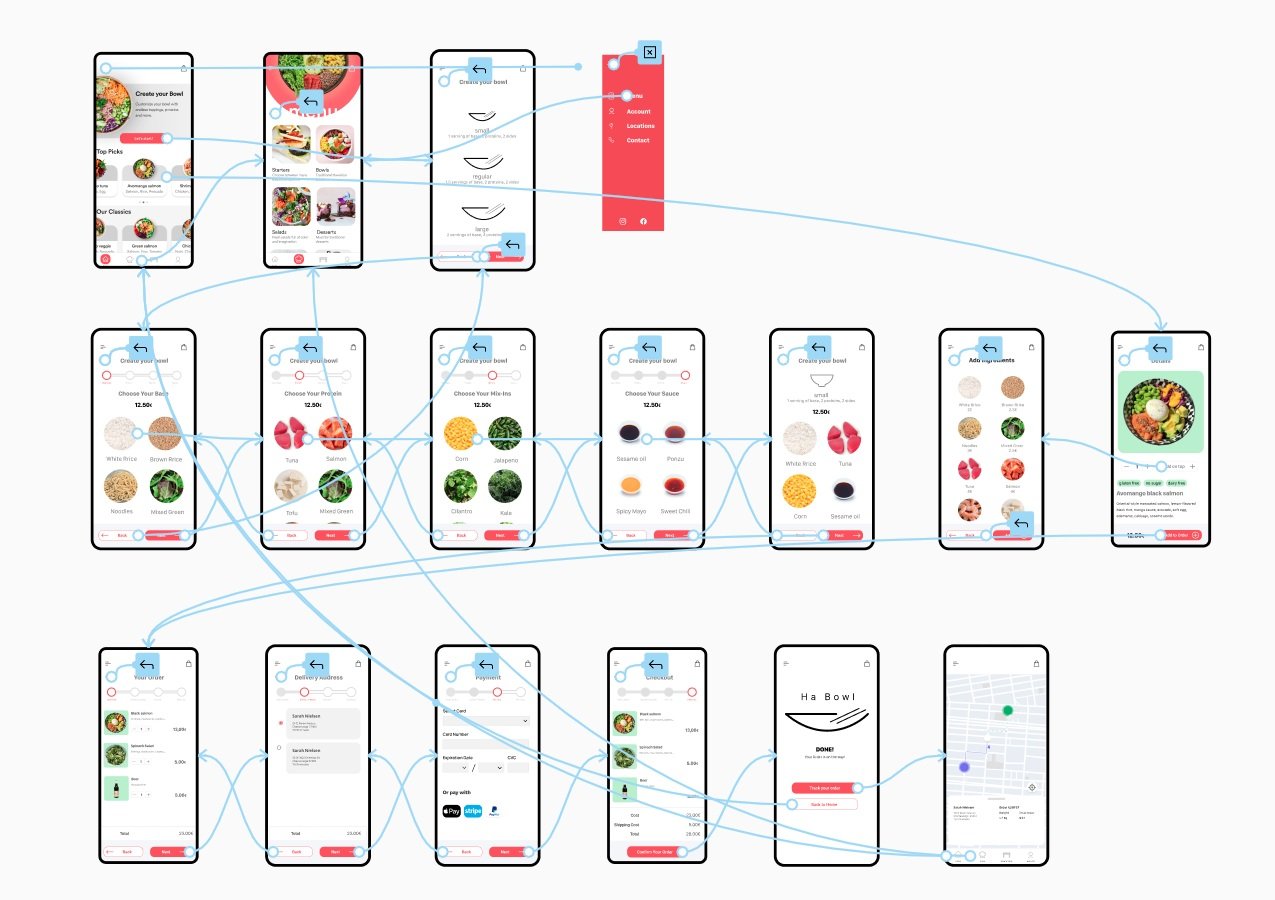
High Fidelity Prototype
The final high-fidelity prototype introduced a cleaner user flow for building a customized bowl and navigating the checkout process. It effectively addressed user requirements, including expanded delivery options and enhanced customization features.
Reviews
The second usability study unveiled a common user desire: the ability to customize non-customizable dishes by adding extra ingredients. To achieve this, an "Add On Top" button was added, empowering users to enhance their meals with additional ingredients.
Impact
User-Centric Excellence: The HaBowl app excels in putting the user's needs front and center, making them feel truly valued.
Positive User Feedback: Peer reviews highlight how the app effortlessly simplifies the process of creating a custom poke bowl while adding an enjoyable twist. It's a go-to option for a tasty, quick, and healthy meal.
Roadmap
Designing the HaBowl app has taught us a crucial lesson. The initial design ideas are just the start. With continuous usability studies and feedback from peers, each app version improved, emphasizing the importance of an adaptable and evolving design process.